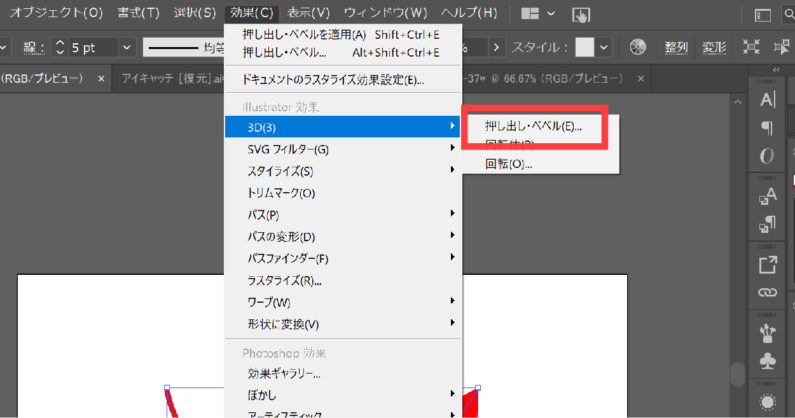
コレクション イラレ 矢印 立体 作り方 198158-イラレ 矢印 立体 作り方
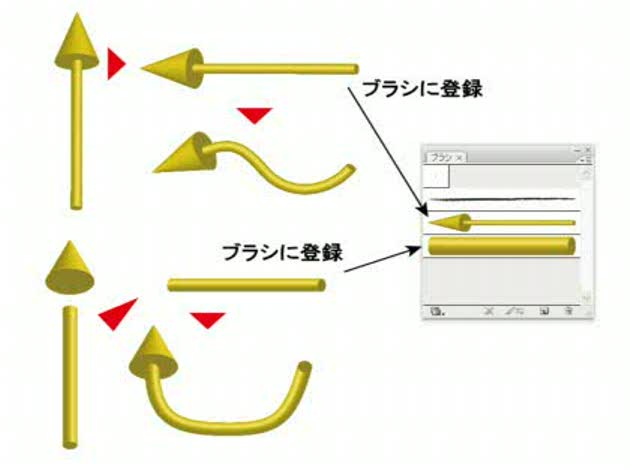
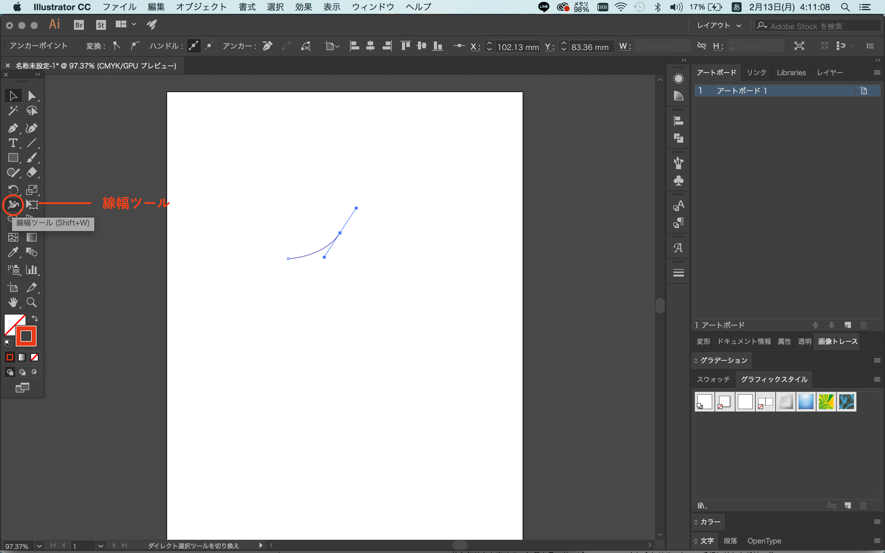
実は、ちょっとコツを掴むだけで簡単にオリジナルのブラシの作成ができるんですよ。 STEP1 作りたいブラシのイメージを膨らませる どんな線のブラシにしたいのか、イメージを膨らませましょう。 今回は絵筆で描いたような線をブラシにしたいと思いイラストレーターcs5では矢印の作り方が変わりました cs5にアップグレードして、基本的な使い方はほとんど以前のものと かわらないのですが、少しずつ使い方が変わっています。 例えば矢印の作り方。 線を書いて、矢印にしよう、とおもったら、Illustratorで矢印をただのパスから作る方法 ブラシの矢印データがあればワンクリックでパスを矢印にすることができます。 また、 Illustrator CS5 以上の新しいバージョン であれば、以下のように「線ツール」をクリックし「パスに矢印を適用する」ことでワンタッチで矢印が作れます。

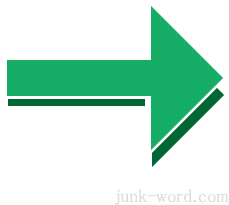
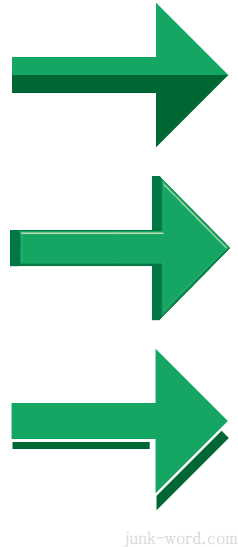
立体的な矢印アイコンホームページ素材の作り方 イラストレーターcc
イラレ 矢印 立体 作り方
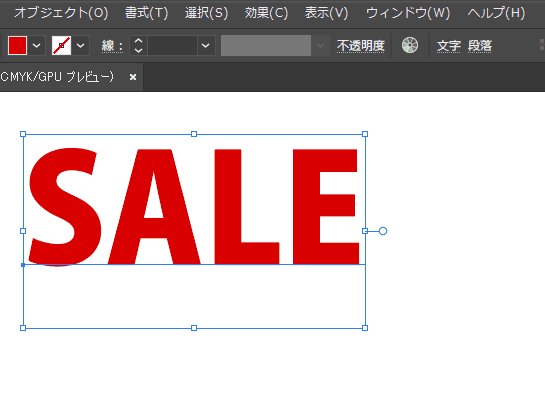
イラレ 矢印 立体 作り方- · 更新日 17年3月14日 公開日 16年3月15日 ステップごとでわかりやすい! Illustratorでつくるボタンの作り方4選 ボタンを立体的にする方法はいくつかあります。 まずは、すぐに実践できる方法から紹介します。 つぎに比較的簡単ですが、視覚的効果の立体に見える文字の出来上がりです! コピーの数値を50にすると奥行きが増えてより立体な感じがします。 ②ブレンドで作ってみたー 1同じ文字でそれぞれ色の暗さを調整したものを作ります。 3個用意してください。 2①を上にして②と重ねます。




Illustratorの矢印の基本から現場テクニックまで Design Trekker
· 作り方は簡単でしたね。 立方体が出来れば直方体の作り方は簡単ですね。立方体や直方体は一度作り方を覚えてしまば簡単に作れます。 ロゴやキューブ、立体グラフなど様々なデザインに応用も可能です。ぜひ一度お試しください。 ( 関連記事 · 立体的なカスタムマップをデザインする方法 フラットスタイルを基調に、目印の建物は立体的にデザインされた、ひと目で分かりやすいカスタム地図を作成します。 Illustratorでのハーフトーンの効果的なデザインテクニックTutorial_リボンの描き方 アクセス解析を見ていると「リボン」で来られる方が一定数おられる様で。 以前 くるくる巻いてるリボンの描き方 をやったので、じゃあ今回はちょうちょ結び風と言う事でv 先ずは準備。 書類のモードはRGB、単位はピクセルに
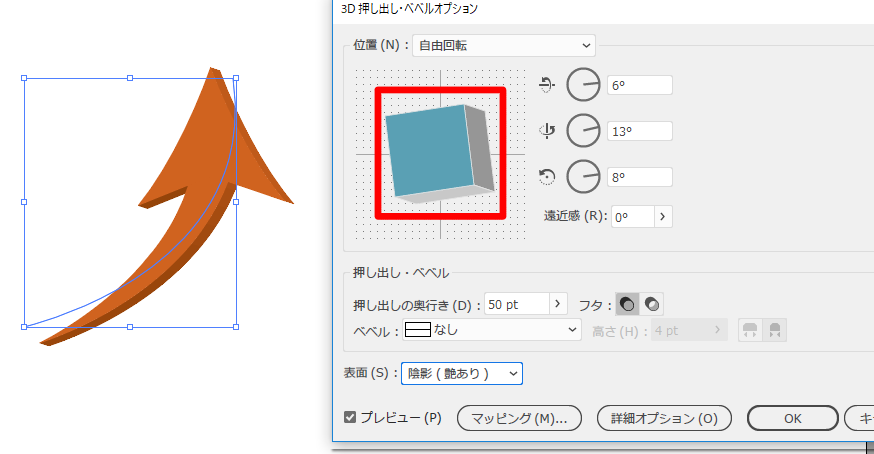
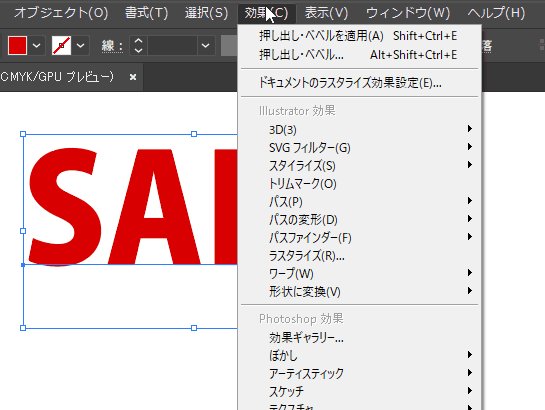
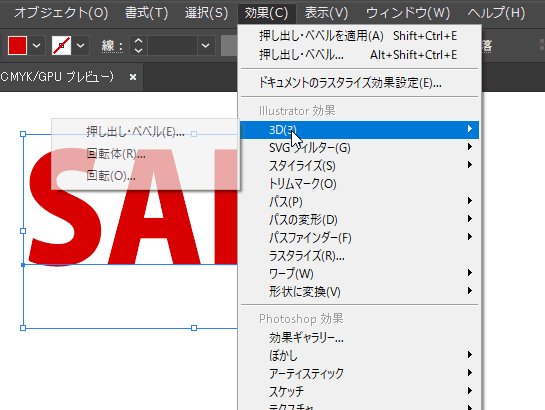
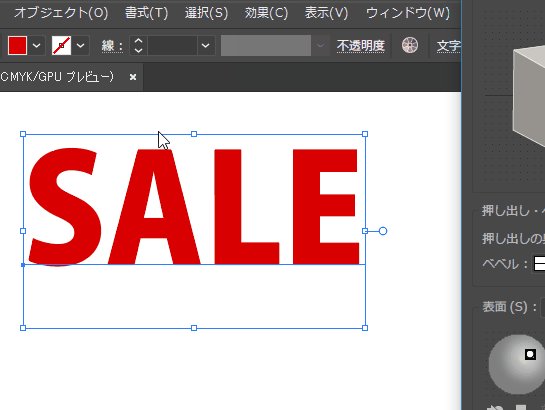
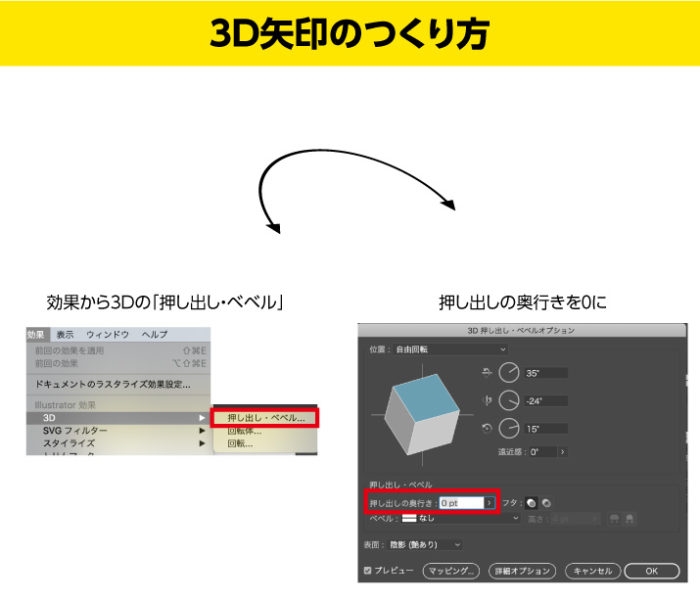
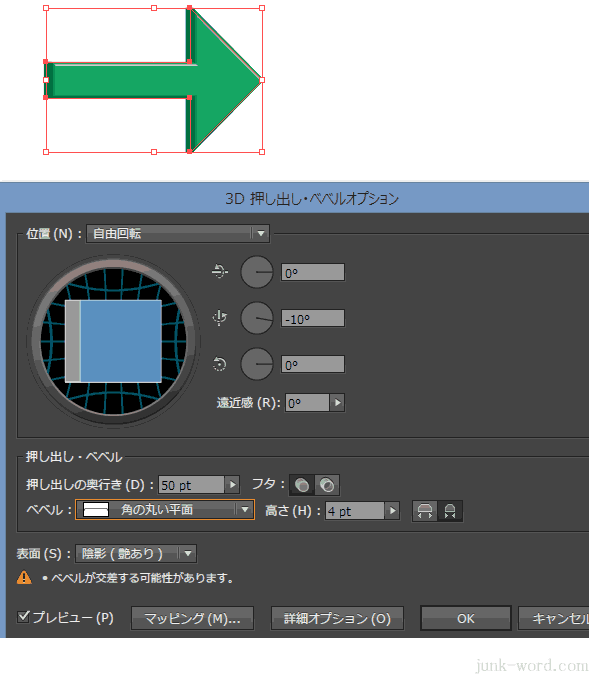
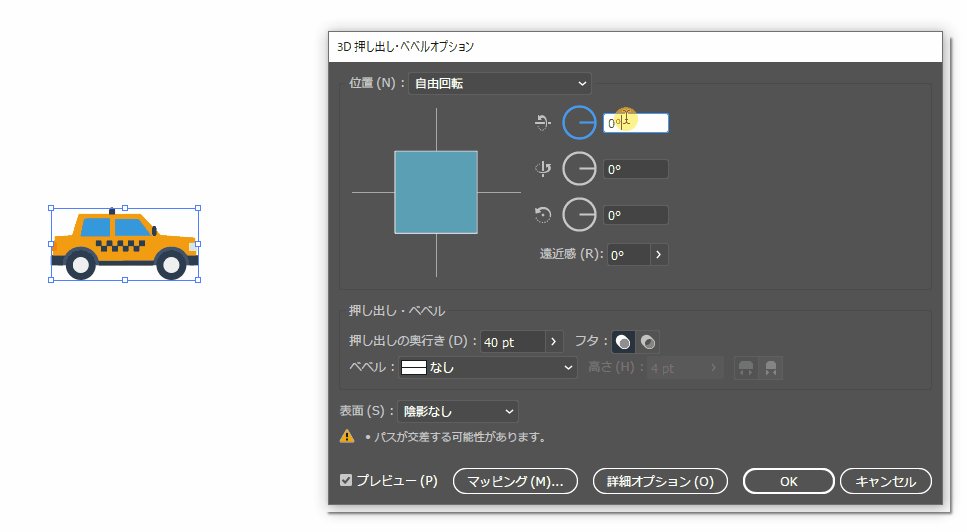
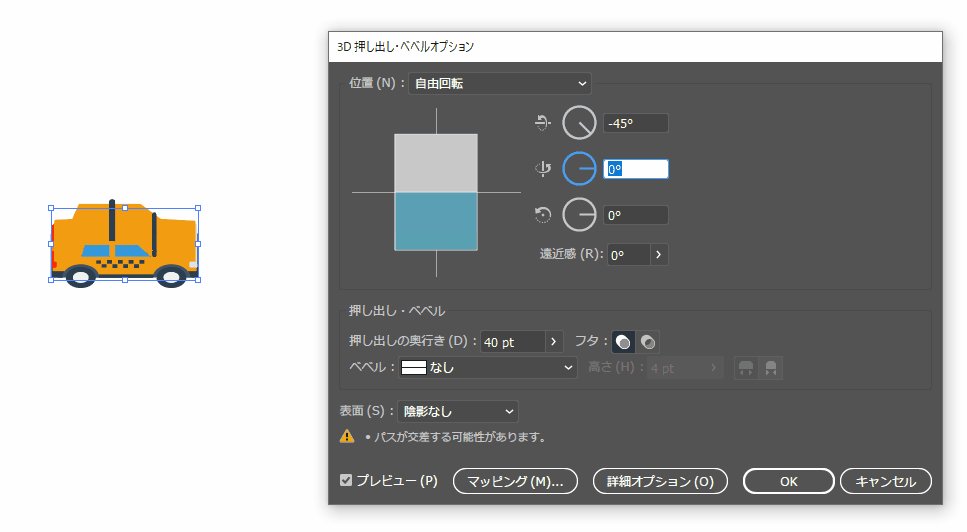
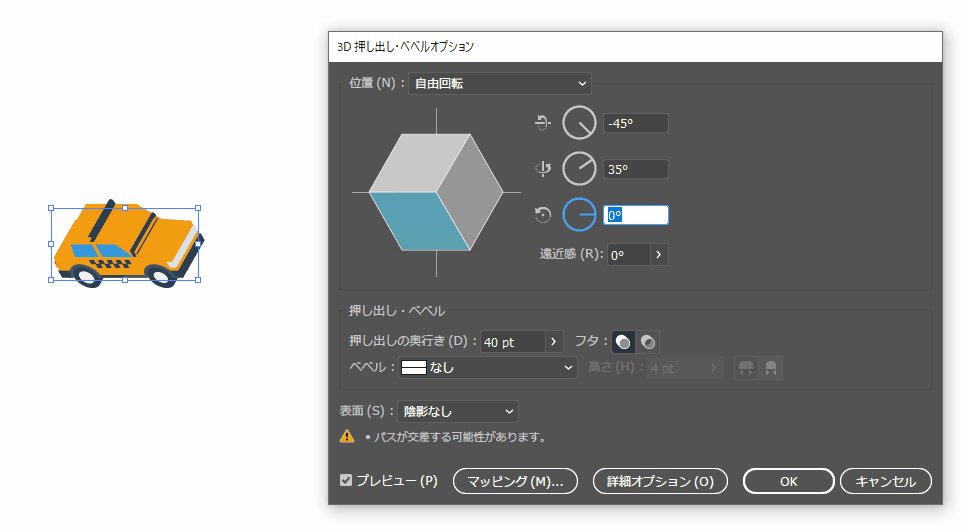
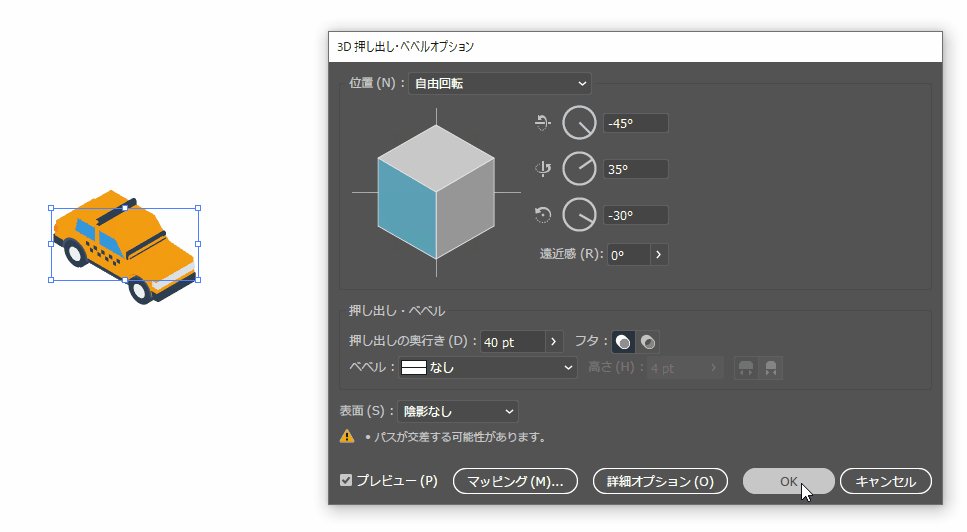
· 作り方まとめ 1平面のイラストに3d効果を適用 2アウトライン化して面ごとに着色 2ステップだけです。パスを使って色々描写する必要はありません。 以下、詳細を説明します。 まずは立体化の基礎となる平面イラストを準備 · イラレの「アートボードを選択オブジェクトに合わせる」が便利! Illustratorの基本操作を練習できるドリルを作りました ベジェ曲線とは 初心者にもわかりすいよう下敷きに例えてみた 初心者OKIllustratorCCで漫画風吹き出しの作り方 超初級編 · Illustratorでの箇条書きの作り方(2)テキストボックス編 この記事は 鷹野雅弘 によって執筆されました。 前回 は、ポイントテキストの場合、今回はテキストボックスの場合です(テキストボックスの場合、前回のようにタブルーラーだけでは設定できませ
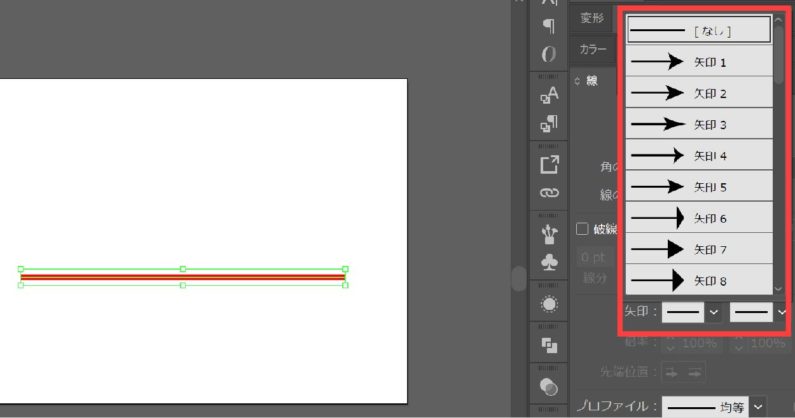
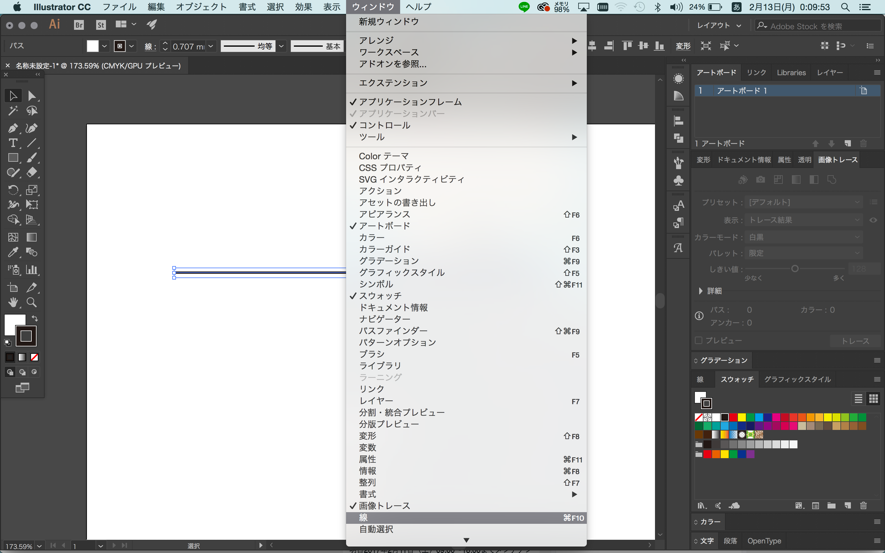
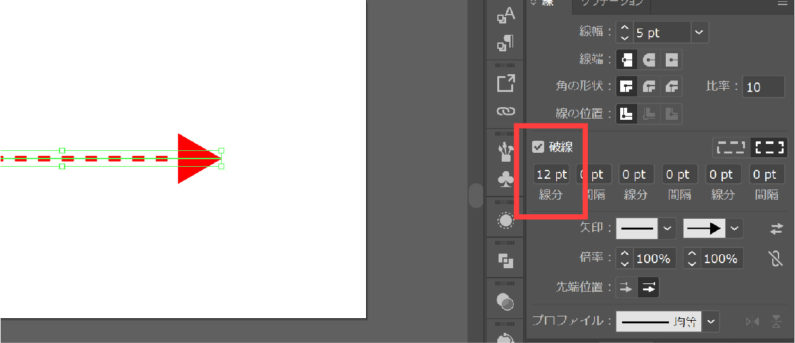
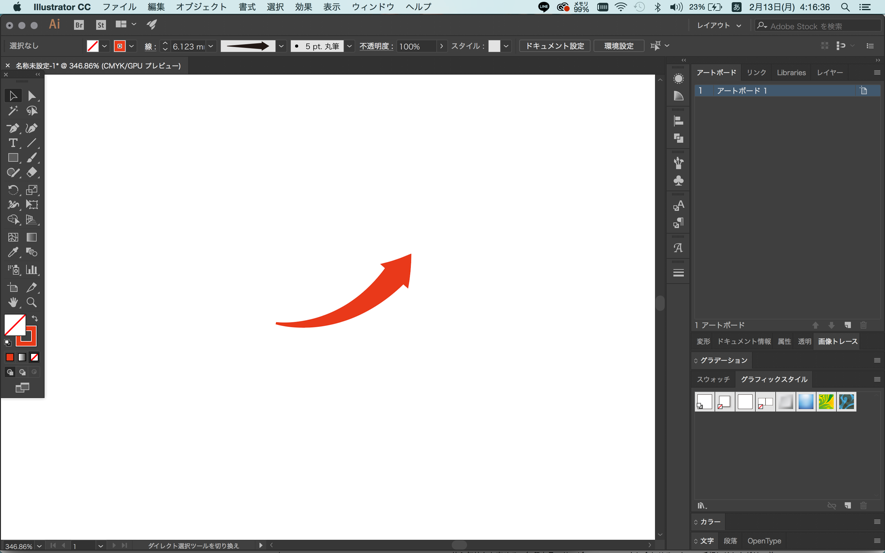
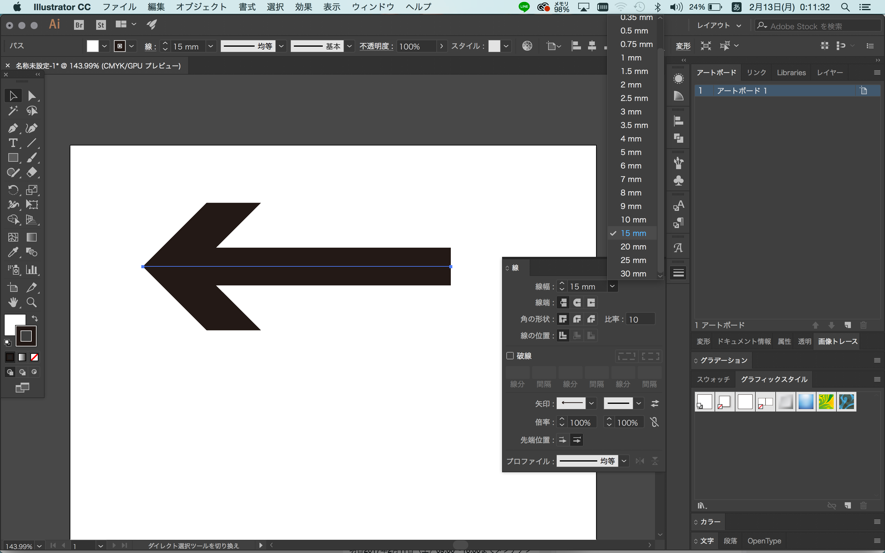
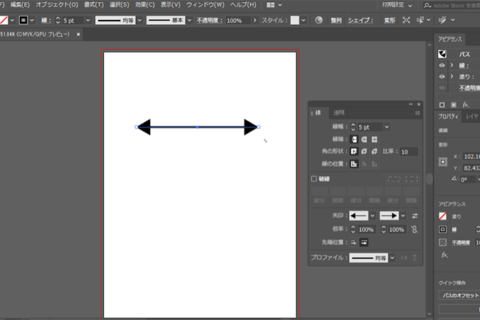
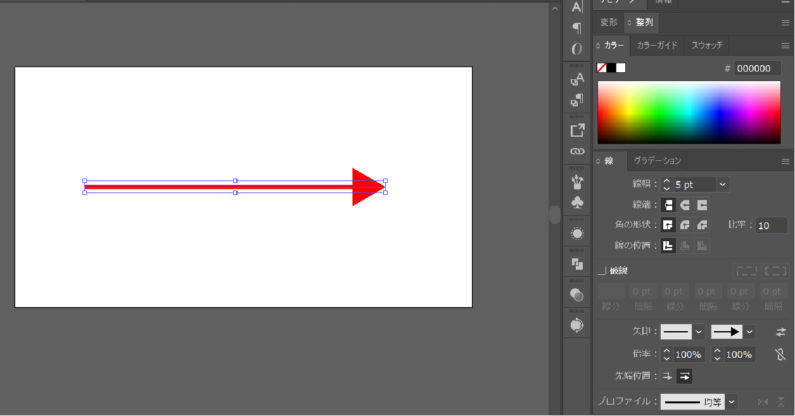
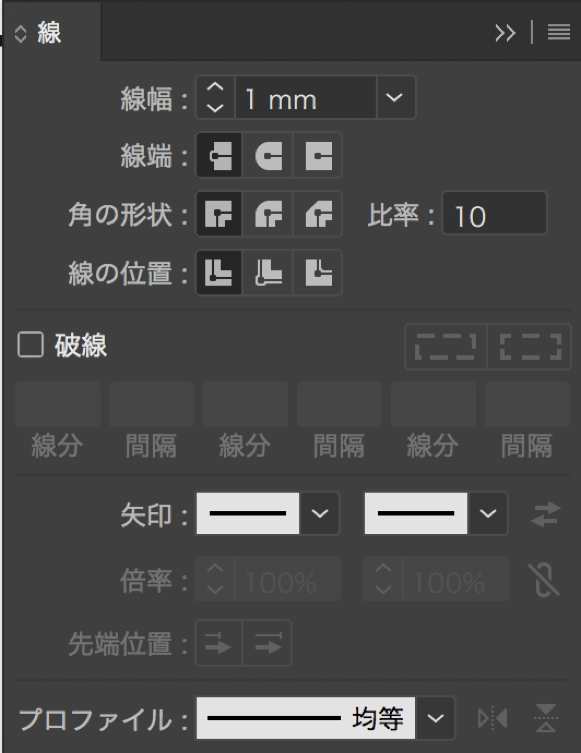
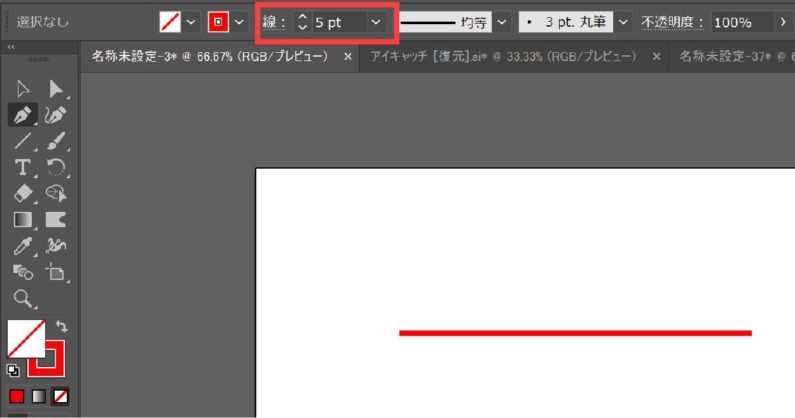
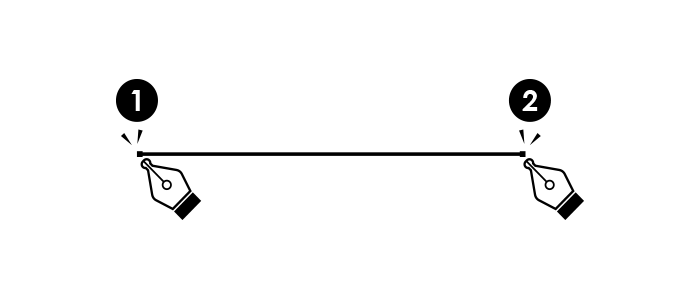
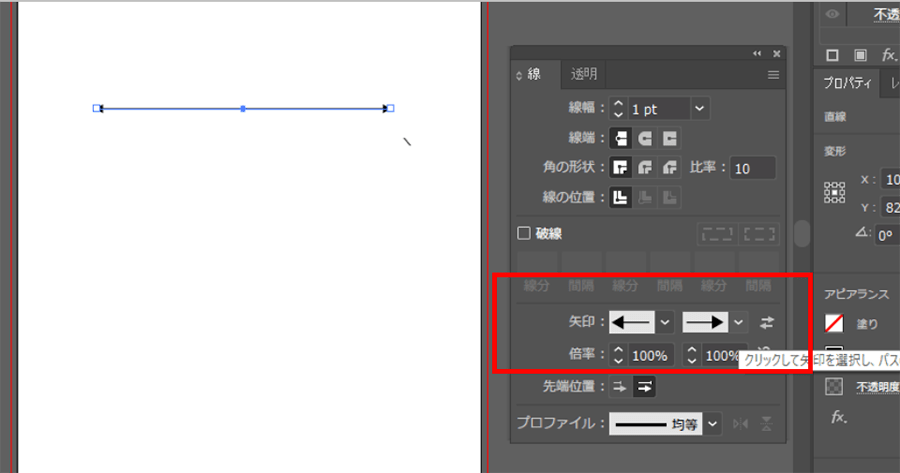
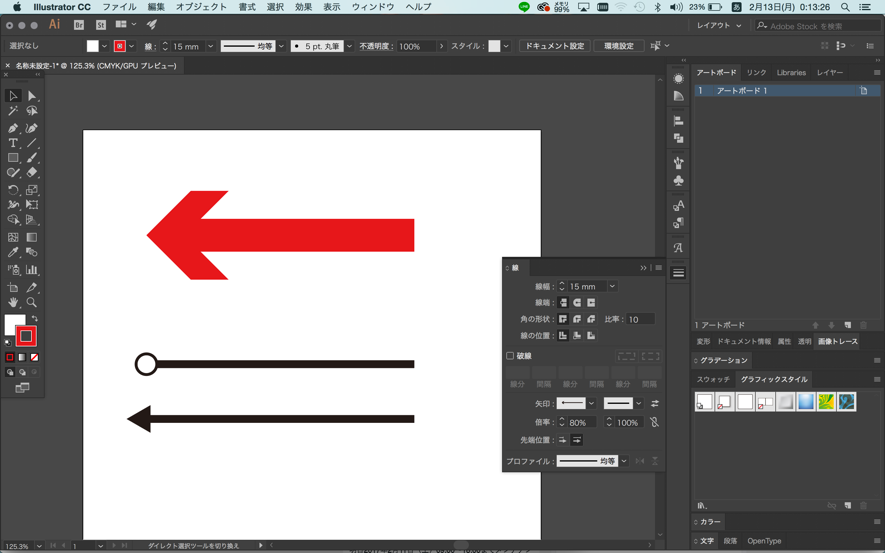
· その後線を矢印キーなどで位置調整しましたら、新規レイヤーを作り建物のイメージを作っていきます。長方形ツールを使って作成していきましょう。 広告 立体的にしてゆく すべてを選択しましたら角度を変えて縮小します。使い方 イラレの使い方|長方形ツールでいろんな四角形を書いてみよう 使い方 イラレの使い方|前面や背面とは?移動する方法とショートカット 使い方 イラレの使い方|選択ツールとダイレクト選択ツールの違い 使い方 · イラストレーターで矢印を作る方法 1ツールパネルより「直線ツール」をクリックします。 (ツールパネルの「ペンツール」でも構いません) 2まっすぐな直線を描きます。 3上部メニュー「ウインドウ」—「線」の順にクリックし、 線パネルを表示します。 4線幅のみの線パネルが表示されました。 ここで線パネルの右上にあるボタン (下図参照)を




Illustrator イラレの矢印の作り方 直線を矢印にする方法や応用編など




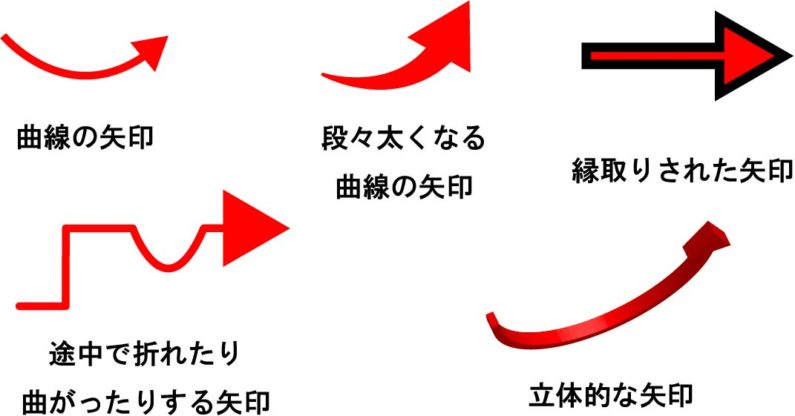
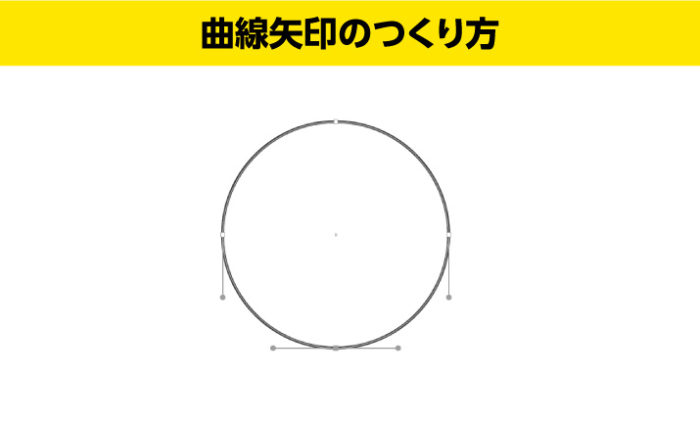
イラストレーターで矢印を作る 曲線 折れ線など イラレの 線 を矢印にする手順
· Adobe Illustrator CCで矢印を書く Adobe Illustrator 矢印を描くとき、多角形ツールで作った三角形と、線を組み合わせてという作り方をしなくても、「線」パネルでかんたんに様々なバリエーションの矢印を作成することができます。 目次 1線をひく 2線パネルで設定を編集する 3Illustratorで矢印を簡単に書く/03/17 · まずは直線ツールかペンツールで、適当な線を引きます。 メニューの ウィンドウ 線 を選び、線ウィンドウを出します。 線ウィンドウの右上にある ≡ をクリックして、オプションを表示させます。 矢印を選択できる場所があるので、好きな矢印を選びます。 矢印の選択は、左側が始点、右側が終点です。 上図のように左右は関係がなく、Illustratorの線は · Bevelsai ファイルを開きます。 このファイルは Adobe Illustrator version \Support Files\Required\Resources\ja_JP\ folder(Windows)または Adobe Illustrator version \Required\Resources\ja_JP folder(Mac OS)にあります。 ベベルai ファイルで、オープンパスを 1 つ作成します。 ウィンドウ / シンボル を選択し、次のいずれかの操作をおこなってパスをシン




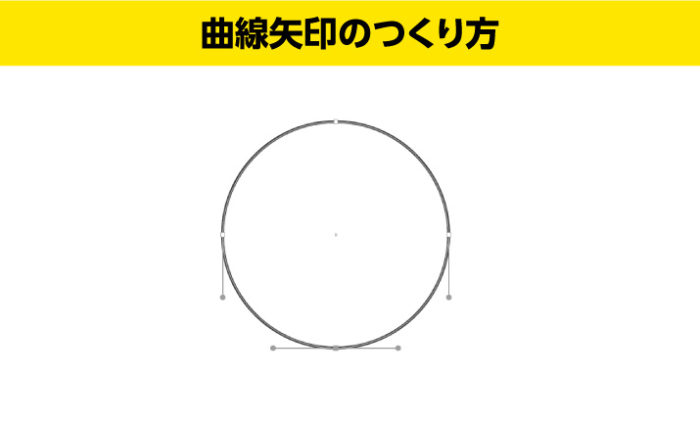
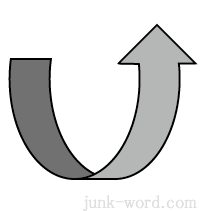
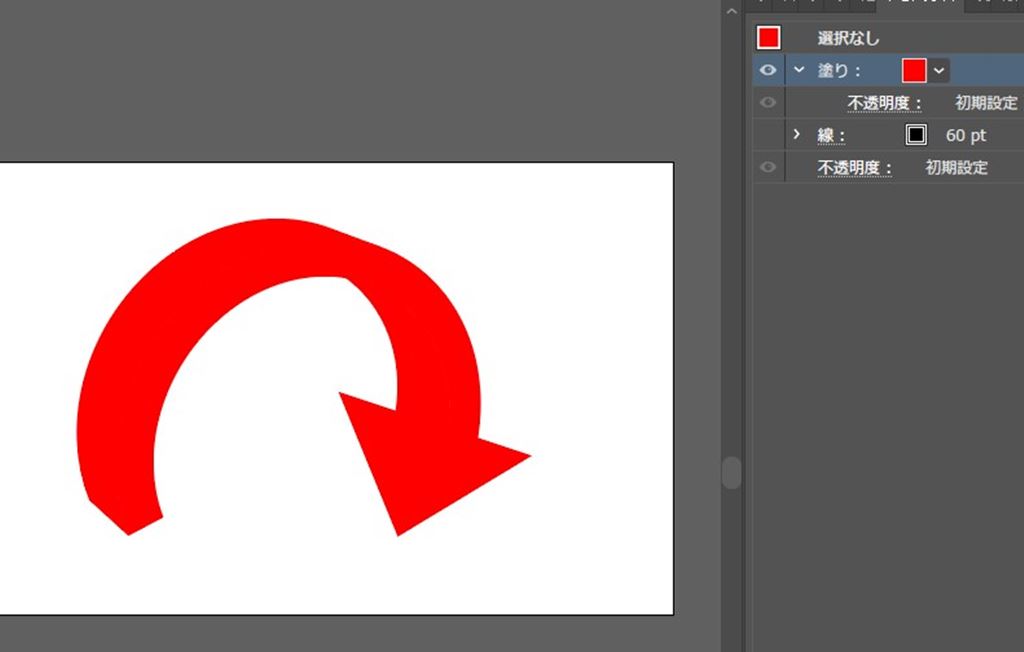
立体的な円形の矢印を作成する方法 Illustrator イラストレーター Eguweb エグウェブ Jp オンライン




立体的な矢印アイコンホームページ素材の作り方 イラストレーターcc
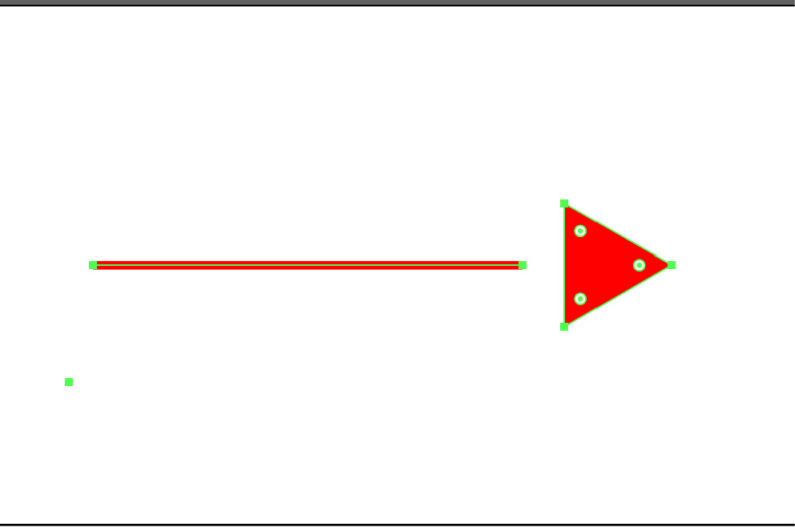
上部メニューの「表示」>「アウトライン」でアウトライン表示をします。 →ショートカットキーは「CtrlY」(macはcommandY) 元の表示に戻すには、上部メニューの「表示」>「プレビュー」を指定してください。 →ショートカットキーは「CtrlY」(macはcommandY) このように見た目は矢印でも、実際は線であるオブジェクトを矢印にする方法が「アピアランスをPhotoshop/Illustrator の小技・Tips集 今回はイラストレータで上の図のようなスプリングを描いてみます。 これは3D機能を使っていません。 「 ブレンド、ブラシ 」が使えるバージョンなら描くことができます。 (ほんのちょっとだけ「 グラデーション 」も · 今回はイラレで3Dの球体を描きたいと思った時のために、方法を記しておきます。 一般的な3D立体を作成したい場合はこちらから Illustrator初心者イラレでオブジェクトを押し出して3D立体を作成|Beggie はじめに(イラレで3D立体を! ) 今回はイラレ




Illustrator イラレの矢印の作り方 直線を矢印にする方法や応用編など




Illustratorで立体的な矢印の曲線を作成するには Okwave
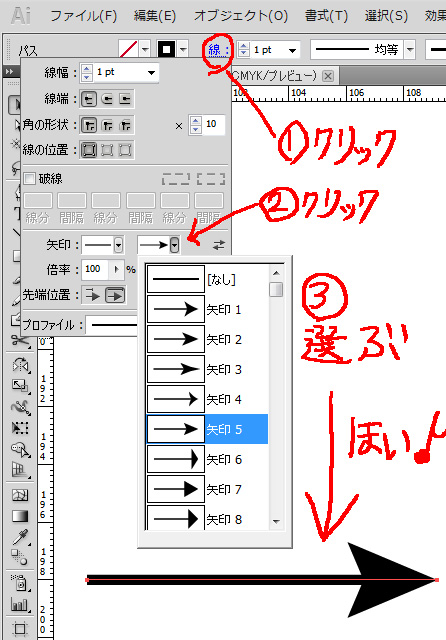
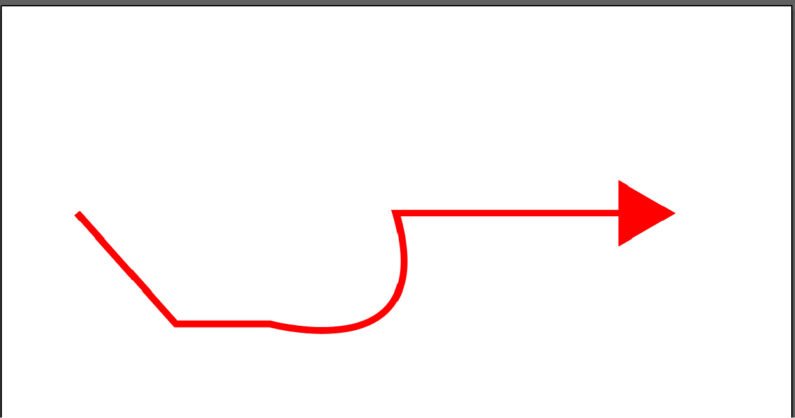
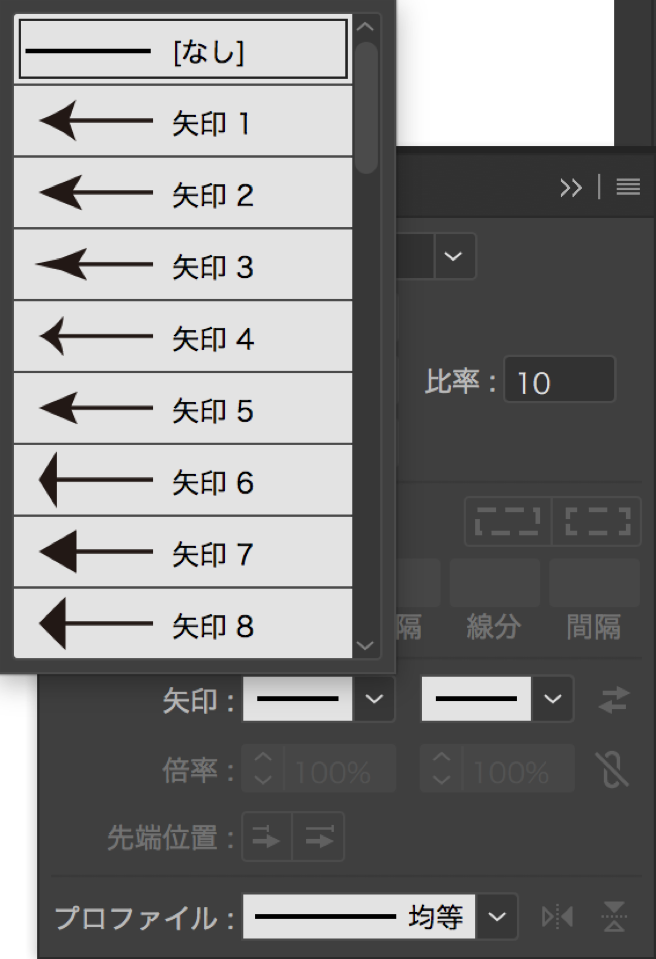
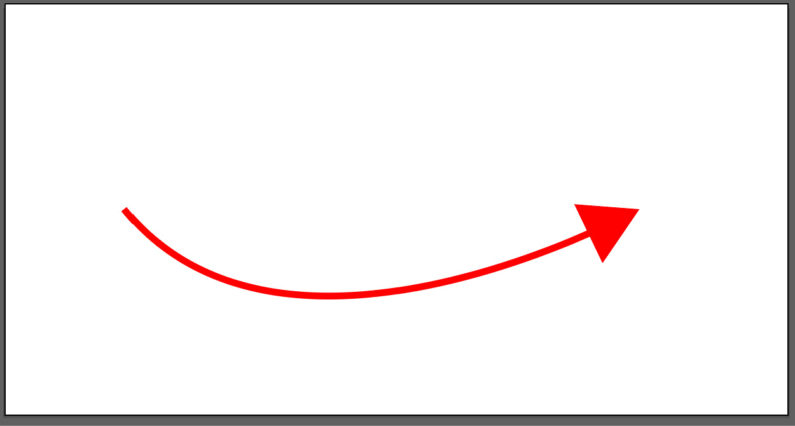
· 曲線の矢印 曲線の矢印を作成する場合も同じ手順で作成できます。 1円弧ツールで曲線を描く ツールボックスの直線ツールから、円弧ツールを選択します。 2同じ手順で矢印を作成 あとは、直線の矢印と同じ手順で矢印を設定します。長方形と正円を両方選択して線幅を1pxに設定します。 「Y」の形になった長方形と正円を両方選択して、グループ解除します。 あとは先程と同じように選択ツールを使い余分な部分を消去します。 消去して3分割された正円のみを残します。 あとは前回説明した線パレットの矢印で好きなデザインの矢印を設定すれば完成です。 矢印の始点と終点の倍率を250%に設定7/03/12 · Step03 矢印を選ぶ 「選択ツール」で直線を選択したら、使いたい矢印を始点、・終点から選びます。 ここでは、始点<矢印3>、終点<矢印27>を選択しました。 始点、終点で別々の物を選んで大丈夫です。 どちらかを矢印にしなくていい場合は選ばないで下さい。 赤い四角で囲まれた左右の矢印のマークは、始点・終点の矢印のデザインを入れ換えます。



1




Illustrator イラレの矢印の作り方 直線を矢印にする方法や応用編など
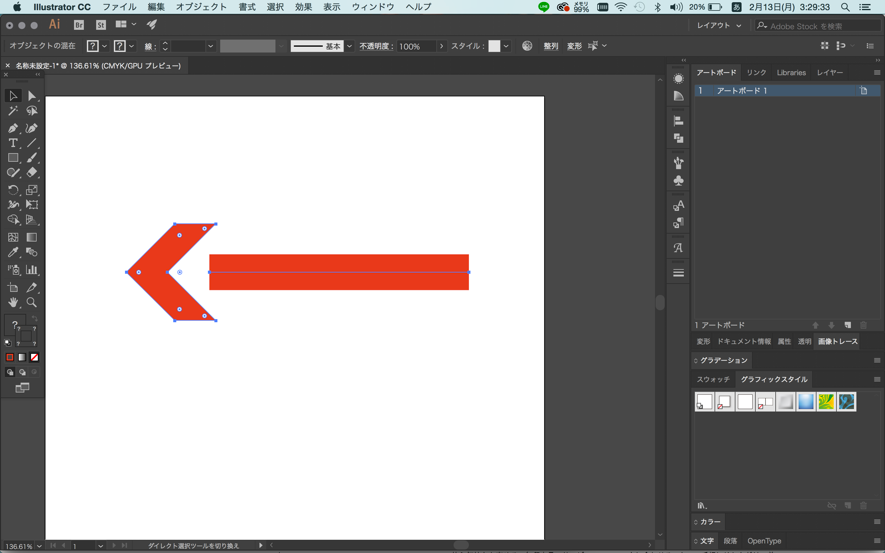
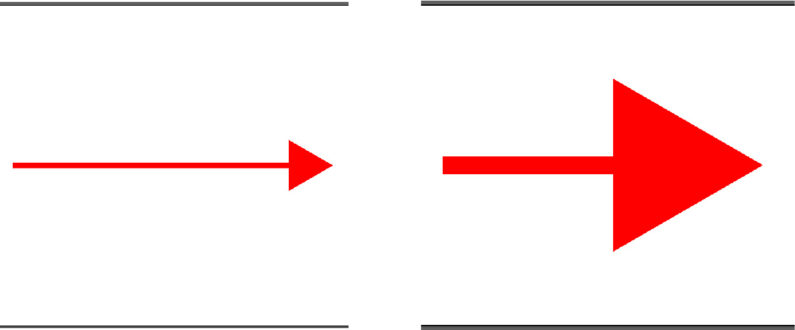
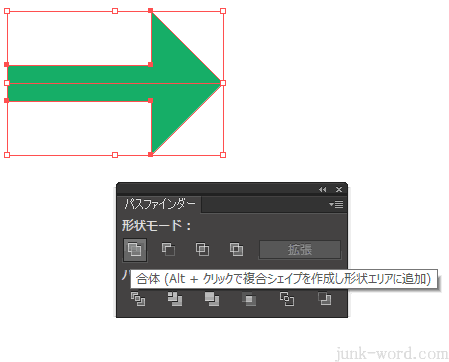
Illustratorで白抜きの矢印を作ります。 次のように行います。 基本となる太い線を引く フィルタ> スタイライズ > 矢印にするで太い矢印を作る (※1) オブジェクト> 分割・拡張 => 塗り、線で太線をアウトライン化する (※2) ウィンドウ> パスファインダ の 合流で外郭ラインを得る 線と塗を調整する ※1:CS5では スタイライズではなく線の属性で指定 · 立体感たっぷりにデザインされた、アルファベットを無造作に並べた、タイポグラフィーデザイン。 3Dタイポグラフィーデザインを作成する方法 Illustrator便利機能のひとつ、3Dエフェクトを利用した、超立体的なテキストエフェクトを完成させるチュートリアル。1/06/16 · 今回は簡単な立方体の作り方を説明します。 3dの知識がなくても、立体的に見える箱が簡単に作れる方法です。 イラレ初心者さんにもオススメです。使うのは多角形ツールとパスファインダーの「分割」のみ!あとは色を塗るだけです。



イラストレーターでの 丸い矢印の作り方を教えて下さい 画像のようなぷっくりし Yahoo 知恵袋




Illustrator簡単機能で矢印イラスト素材を作成しよう もちきんぶろぐ
Illustrator CS5の矢印と、CS4までの矢印 CS5で"機能強化"された矢印について。 CS5では矢印は「線」パネルで設定するようになった。 「効果」メニューからは外されている。 矢印の種類が増えた。 線の先端に鏃を合わせられるようになった。 始点と終点やり方はたくさんありますので、思いつく限りやってみてください。 おわりに いかがでしたか?Illustratorでもこんな風に分厚い立体文字はできるんですね。 やり方を覚えてしまえば、そこから他の効果を応用していろんな表現が可能になります。



イラレで立体的な図形を作ってみよう Designers Tips




Illustrator 3d効果を使って球体をつくる方法 広瀬印刷 テクニックのひろば




イラレのスゴ技 動画と図でわかるillustratorの新しいアイディア イラレ職人コロ 本 通販 Amazon




イラストレーターで矢印を作る 曲線 折れ線など イラレの 線 を矢印にする手順




立体的な円形の矢印を作成する方法 Illustrator イラストレーター Eguweb エグウェブ Jp オンライン




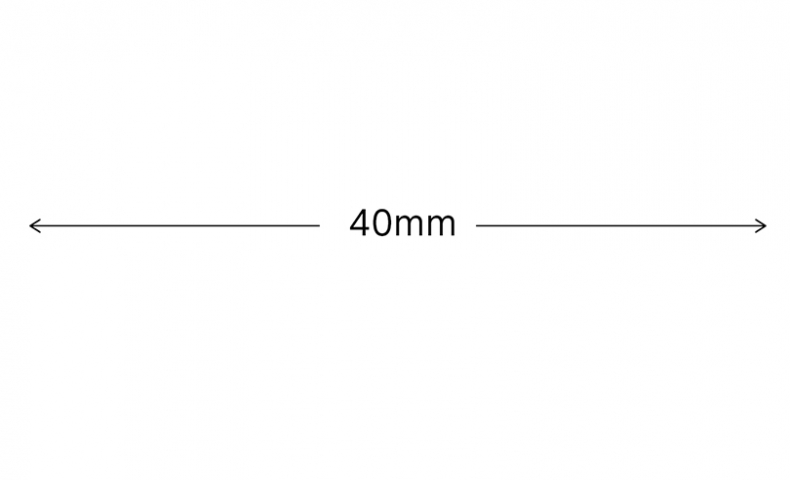
寸法線のつくりかた Illustratorチュートリアル 本日のイラレ Youtube




立体的な矢印アイコンホームページ素材の作り方 イラストレーターcc




Illustratorで立体的に飛び出す見出し文字を作成する オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



Illustratorで回転を表すリボンのような立体感のある矢印を描画する 生物物理計算化学者の雛




Illustrator 立体の文字を作ろう コトダマウェブ




Illustratorの矢印の基本から現場テクニックまで Design Trekker




Illustrator イラストレーター で円形立体矢印 Illustrator イラストレーター 入門




Illustratorで矢印をただのパスから作る方法 イラレ屋




イラストレーターで矢印を作る 曲線 折れ線など イラレの 線 を矢印にする手順




ボード イラレ技 のピン




Illustratorことはじめstep2 応用 アイコンの作成 Adobe Illustrator チュートリアル




イラレ 矢印の作り方を画像で即理解 必見の補足知識 Udemy メディア




Illustrator イラレの矢印の作り方 直線を矢印にする方法や応用編など



Illustratorで回転を表すリボンのような立体感のある矢印を描画する 生物物理計算化学者の雛




イラレ 矢印の作り方を画像で即理解 必見の補足知識 Udemy メディア




Powerpointで作れるillustratorと同じ機能一覧 Ppdtp




立体的な矢印アイコンホームページ素材の作り方 イラストレーターcc




Illustrator イラレの矢印の作り方 直線を矢印にする方法や応用編など



直線ツールで ちゃちゃっと矢印を作る イラレクラブ M School 公式ブログ 短期集中講座のアドビ認定校 企業研修も




デザイナーtantanのポートフォリオサイト ウェブデザイン 印刷物 イラスト 広島



イラレで簡単に矢印を作ってみよう Designers Tips



イラレで立体的な図形を作ってみよう Designers Tips




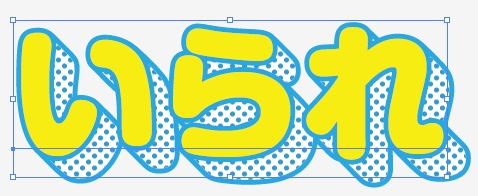
フチ付き文字の作り方 チラシやlp制作に使える派手なイラレ文字装飾 カルアカはwebが無料で学べる




矢印アイコン曲線デザインホームページ素材の作り方 イラストレーターcc




立体的な円形の矢印を作成する方法 Illustrator イラストレーター Eguweb エグウェブ Jp オンライン



曲線の矢印の描き方 発想の逆転編




イラレ 矢印の作り方を画像で即理解 必見の補足知識 Udemy メディア




Illustrator イラレの矢印の作り方 直線を矢印にする方法や応用編など




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok




Illustratorで立体的な矢印の曲線を作成するには Okwave




Illustrator イラレの矢印の作り方 直線を矢印にする方法や応用編など




Illustratorの矢印の基本から現場テクニックまで Design Trekker




Illustrator イラストレーター で円形立体矢印 Illustrator イラストレーター 入門




イラレ 矢印の作り方を画像で即理解 必見の補足知識 Udemy メディア



やじるし素材サイト 矢印デザイン 3d回り込み



矢印のイラストの作り方 イラストレーター



1



Illustratorで簡単に3dのマップを作成する方法 Sixcube




Illustrator入門 アイコンの作成 1 3 矢印と吹き出し アドビ公式 Youtube




これは便利 文字入力できる寸法線の作り方 ソフトの操作 Com




手間をかけずにイラレで矢印を作る方法 基礎からちょっと応用まで トンログ




矢印のカスタマイズ 3倍早くなるためのdtp講座




イラレ 矢印の作り方を画像で即理解 必見の補足知識 Udemy メディア



イラストレーターで矢印を作る Illustratorの使い方




イラレ 矢印の作り方を画像で即理解 必見の補足知識 Udemy メディア




Adobe Illustrator Ccで矢印を書く パソコン工房 Nexmag




立体的な円形の矢印を作成する方法 Illustrator イラストレーター Eguweb エグウェブ Jp オンライン




立体的な円形の矢印を作成する方法 Illustrator イラストレーター Eguweb エグウェブ Jp オンライン




Illustrator イラレの矢印の作り方 直線を矢印にする方法や応用編など




手間をかけずにイラレで矢印を作る方法 基礎からちょっと応用まで トンログ




Illustrator イラレの矢印の作り方 直線を矢印にする方法や応用編など




Illustrator 立体の文字を作ろう コトダマウェブ



やじるし素材天国 矢印デザイン



立方体 直方体の作り方 イラストレーター




Illustrator イラレの矢印の作り方 直線を矢印にする方法や応用編など




イラレ 矢印の作り方を画像で即理解 必見の補足知識 Udemy メディア




Illustratorチュートリアル 3d機能を使った立体表現方法 貼り付けやリボン あみーごデザイン研究所 Amigo Design Lab




Illustrator簡単機能で矢印イラスト素材を作成しよう もちきんぶろぐ




立体的な矢印アイコンホームページ素材の作り方 イラストレーターcc




Illustrator簡単機能で矢印イラスト素材を作成しよう もちきんぶろぐ




手間をかけずにイラレで矢印を作る方法 基礎からちょっと応用まで トンログ




Illustrator イラレの矢印の作り方 直線を矢印にする方法や応用編など




Illustratorの矢印の基本から現場テクニックまで Design Trekker




Illustrator イラレの矢印の作り方 直線を矢印にする方法や応用編など




イラレ 矢印の作り方を画像で即理解 必見の補足知識 Udemy メディア




Illustratorの矢印の基本から現場テクニックまで Design Trekker




手間をかけずにイラレで矢印を作る方法 基礎からちょっと応用まで トンログ



曲線の矢印の描き方 発想の逆転編




立体的な円形の矢印を作成する方法 Illustrator イラストレーター Eguweb エグウェブ Jp オンライン




Illustratorで矢印を作る簡単な方法と加工方法 Kw Blog




立体的な矢印アイコンホームページ素材の作り方 イラストレーターcc




手間をかけずにイラレで矢印を作る方法 基礎からちょっと応用まで トンログ



1



デザインに奥行き 質感を 3dな文字の作り方 中級編 オーダーのれんドットコムstaffブログ




2ステップで平面図を立体に Illustratorで超簡単に立体的なイラストを作る方法 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ



イラレで立体的な図形を作ってみよう Designers Tips




Adobe Illustrator Ccで矢印を書く パソコン工房 Nexmag




立体的な円形の矢印を作成する方法 Illustrator イラストレーター Eguweb エグウェブ Jp オンライン




イラレ 矢印の作り方を画像で即理解 必見の補足知識 Udemy メディア




2ステップで平面図を立体に Illustratorで超簡単に立体的なイラストを作る方法 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




初心者向け イラレでリボン作成 ワープで簡単変形 カルアカはwebが無料で学べる




Illustrator イラストレーター で円形立体矢印 Illustrator イラストレーター 入門




修正しやすい矢印バーのつくりかた Illustratorチュートリアル 本日のイラレ Youtube



1




Illustrator 3d機能でオブジェクトを作ってみた パソコン工房 Nexmag




ボード なるほどデザイン のピン




手間をかけずにイラレで矢印を作る方法 基礎からちょっと応用まで トンログ




ボード Illustrator のピン




ボード 素材 テクニック のピン


コメント
コメントを投稿